週末ですね。
フライデーナイトは夜更かしすると決めてます(笑)
普段は、映画を見たり、溜まっている海外ドラマをみたりするのですが、今日はブログデザインをあれこれいじってみました。
ブログのデザインをいじってみる
さすが、はてなブログですね。
カスタマイズ方法は、ググったら結構簡単に見つかりました。優しい方がいたので、色々遊んでカスタムしてみました。
私にはカスタムする技術がないので、優しい人たちの記事を紹介だけしようと思います(笑)
カスタマイズは、右上のメニューで自分のユーザー名をクリックするところからスタートです。

デザインのカスタマイズ
上の通り、ユーザー名 > デザインを選択したら、下記画面へ自動的に切り替わります。
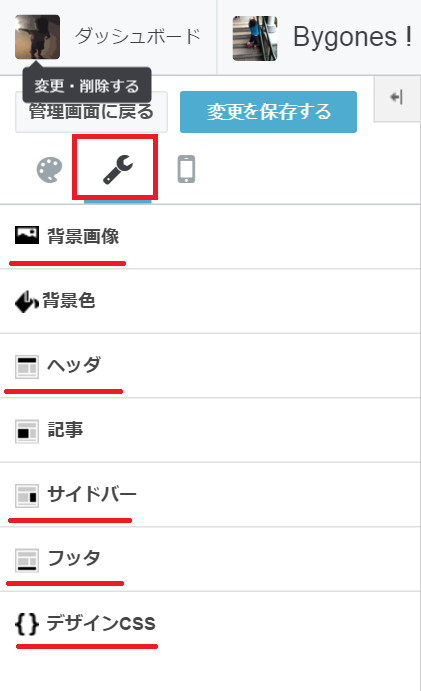
カスタマイズアイコンをクリックして、変更したい箇所をあれこれいじります。

私は、下記をいじりました。
・ヘッダ (スマホのアイコンと同じ写真を使うため)
・サイドバー (サイドバーに表示する内容を変更するため)
・フッター ( " べージ送り/戻しを追加 " するため)
・{}デザインCSS(フォントの変更、記事とサイドバーの幅の変更、 " べージ戻しを追加 " するため)
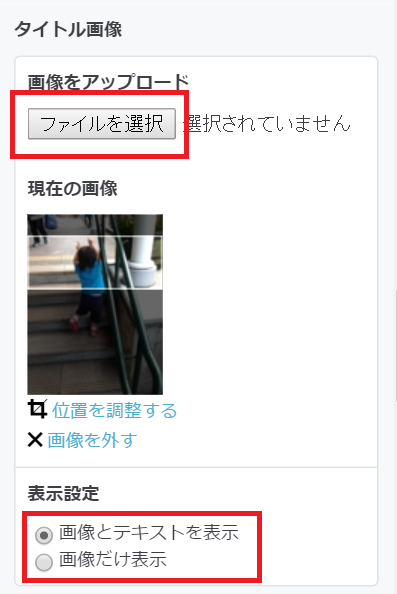
ヘッダ
ファイルを選んで、位置調整するだけです。
下の赤枠の選択によって、ブログタイトルを表示するかどうかが選べます。
タイトルを表示しないを選択されるシチュエーションは、おそらくですが、画像にタイトルを埋め込む方がいるからですかね?

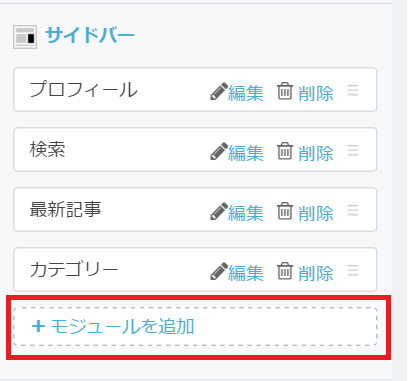
サイドバー
サイドバーに表示させたい内容を選択するだけです。
モジュールの追加をクリックすることで、表示内容を追加できます。

フッター
カスタマイズすると、" 次のページ(過去記事) " は表示されるんですが、" 前のページ(新しい記事) " は表示されないんですよね。
こころ優しい人の記事を参考に、フッターに下記内容をコピペしました。
---
<span id="prev2"><a href="javascript:history.back();">≪前のページ</a></span><script>$(function(){if(document.URL.match("page")) {$("#prev2").prependTo(".page-category-category_name .pager,.page-index .pager")}});</script>
---
michiko-70554148.hatenablog.com
{}デザインCSS - フォント -
フォントは、本当は「MeiryoKeGothic」にしたかったのですが、おそらくほとんどの人のPCには入ってないと思われるので意味なさそうで、やめました(笑)
このフォントについては、後日、どっかで書こうと思います。
そして、この方のサイトを参考に変更しました。
{}デザインCSS - 記事とサイドバーの幅 -
デフォルトのままだとやたら狭くなるので、記事とサイドバーの幅を変更しました。
下記のブログを参考にしました。
きれいかどうかはさておき、{}デザインCSSのソース。
-------
/* <system section="theme" selected="report"> */
@import "/css/theme/report/report.css";
/* </system> */
/* <system section="background" selected="bg13"> */
body{ background-color:#ddd; background-image:url('/images/theme/backgrounds/theme13.png'); background-repeat:repeat; background-attachment:scroll; }
/* </system> */
#container {
width: 1100px;
}
#main
{
width: 730px;
}
#box2 {
width: 330px;
}
body {
font: 12px/1.8 "游ゴシック", "YuGothic", "Yu Gothic", 'ヒラギノ角ゴ ProN W3', "Hiragino Kaku Gothic ProN", "Meiryo", Helvetica, Arial, sans-serif;
}
h1.entry-title a {
font: 18px/1.8 "游ゴシック", "YuGothic", "Yu Gothic", 'ヒラギノ角ゴ ProN W3', "Hiragino Kaku Gothic ProN", "Meiryo", Helvetica, Arial, sans-serif;
color: #00addd;
font-weight: bold;
}
.pager span.pager-prev a:before{
content:'<<'
}
.pager span.pager-next a:before{
content:'\A\A';
white-space: pre;
}
.pager span.pager-next a:after{
content:'>>';
}
.pager{
position:relative;height:6em
}
#prev2{
float:left;
}
------
ここまでに結構時間がたってしまいましたが、満足な仕上がりになりました。
自己満足、バンザイです (/・ω・)/
お時間あるかたは、一度PCで見て頂けると嬉しいです。
では。